Avec Affinity Photo et Designer sur ipad
Aujourd’hui, je te propose de découvrir une technique digitale, donc dans cet article, je teste le pixel art a partir d’une image vectoriel ou d’une photo. On repassera sur un logiciel d’ illustration vectorielle après. Je vais donc travailler sur Affinity Photo et sur Affinity Designer.
Création et préparation du visuel dans Affinity designer
J’utilise une photo que j’avais pris moi même d’une personne dans la rue. À l’époque j’ai pris cette photo depuis la fenêtre de mon appartement ( mon modèle favori… j’ai nommé: André le gitan), un peu loin, donc la qualité n’était pas top. Je vais donc en faire un vectoriel.

J’aurais pu travailler directement sur la photo mais j’ai tendance à en faire trop juste parce que j’aime vectoriser des trucs… Je veux faire le fichier en 4 couches , le tout en nuances de gris
J’exporte ça en Jpg
Pixelisation dans Affinity Photo
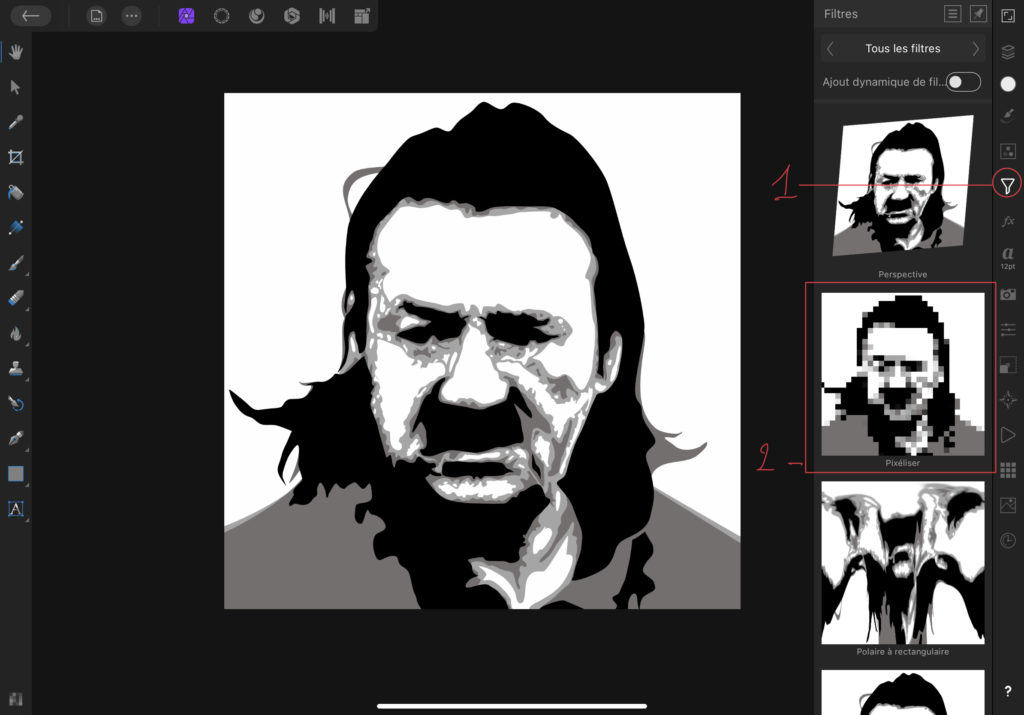
Alors c’est facile, il y a une option pour ça… on la trouve dans les filtres > Pixeliser

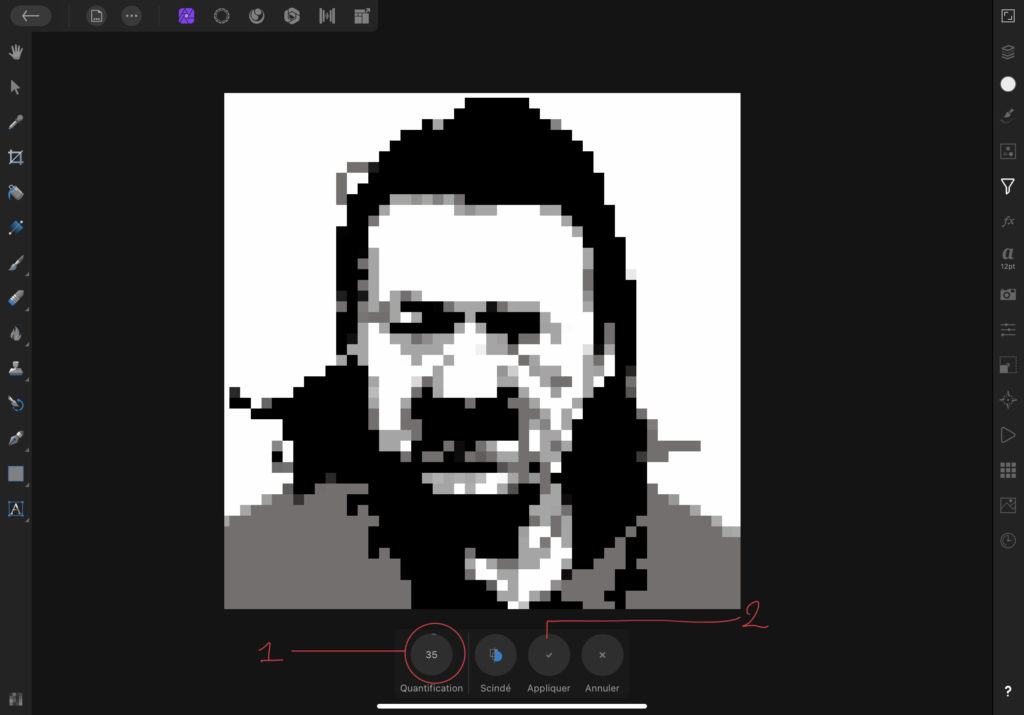
Je pousse le réglage à 33, l’idée est de trouver un bon équilibre entre une taille de pixels assez gros et un visuel assez lisible.

J’aimerais avoir maximum 4 nuances de gris , c’est pour ça que j’ai fait le premier vectoriel en 4 couches. Si j’ai trop de nuances je peux utiliser un calque de réglage « posteriser »
Vectorisation dans Affinity Designer
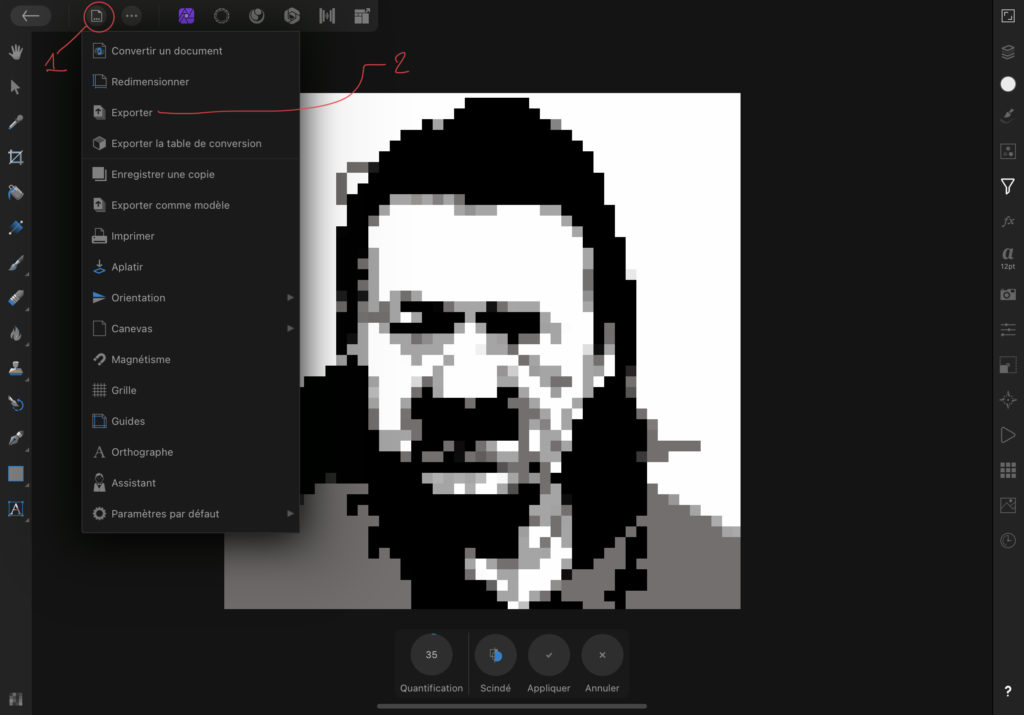
Quand l’image pixelisée me convient, je peux l’exporter en Jpg et l’importer dans Affinity Designer.

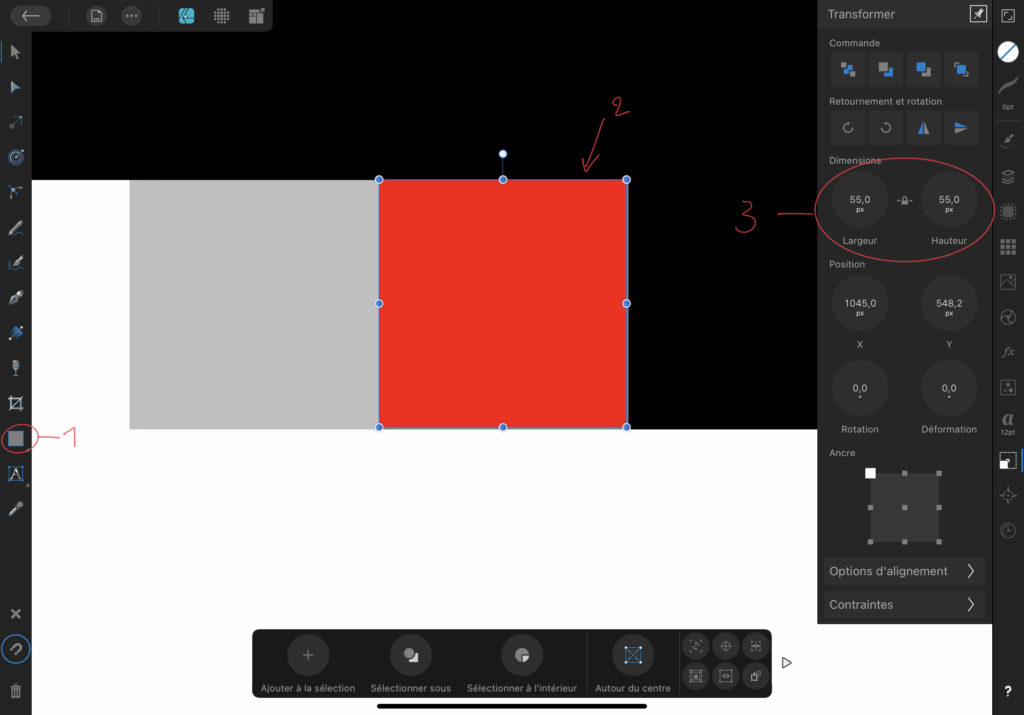
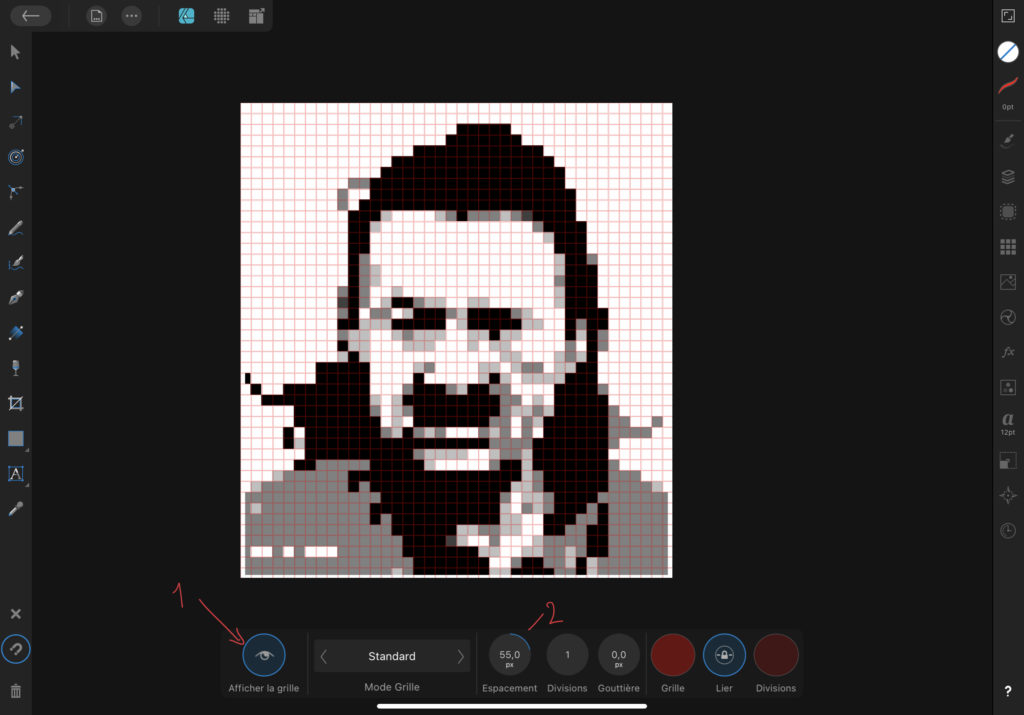
J’ai d’abord tracé un simple carré par dessus un pixel du jpg pour en connaître les mesures, 55px.

Pour me simplifier le tache, je vais créer une grille.
J’ai deux possibilités,
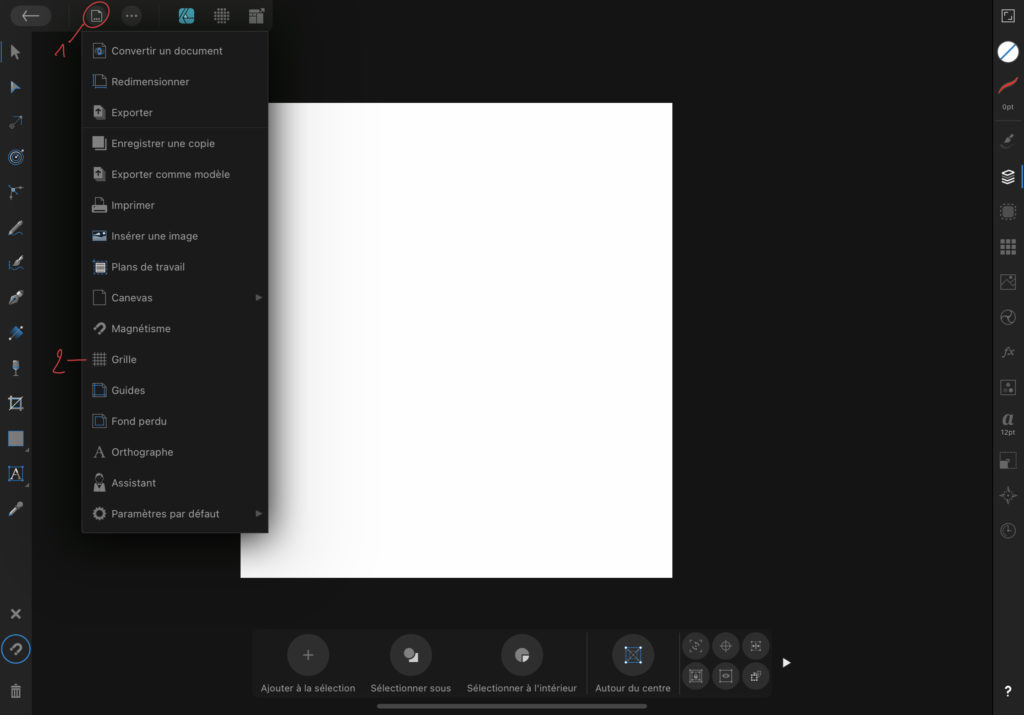
Soit j’utilise l’outil de grille , dans Studio>Grille et je crée une grille standard que je règle pour faire correspondre aux pixels de mon Jpg ( 55px d’espacement dans ce cas ) mais c’est assez fastidieux à faire correspondre.
Soit je crée une grille avec des lignes tracées à la plume ( par exemple ). L’avantage est que ce sera plus facile à régler. L’inconvénient c’est que le magnétisme fonctionnera moins bien ce qui rendra le visuel moins précis. L’idéal est de rogner le Jpg bien aux extrémités du dessin pour le cas ou il faudrait faire un petit réglage pour ajuster

Moi j’ai utilisé l’outil grille que j’ai un peu galèré à mettre en place. Mais une fois que c’est fait ça devient facile de créer le vectoriel grâce au magnétisme. J’ai donc espacé ma grille de 55px et j’ai légèrement déplacé le jpg pour le faire correspondre. Il faut bien veiller à ce que le magnétisme soit activé sur la grille.

le traçage
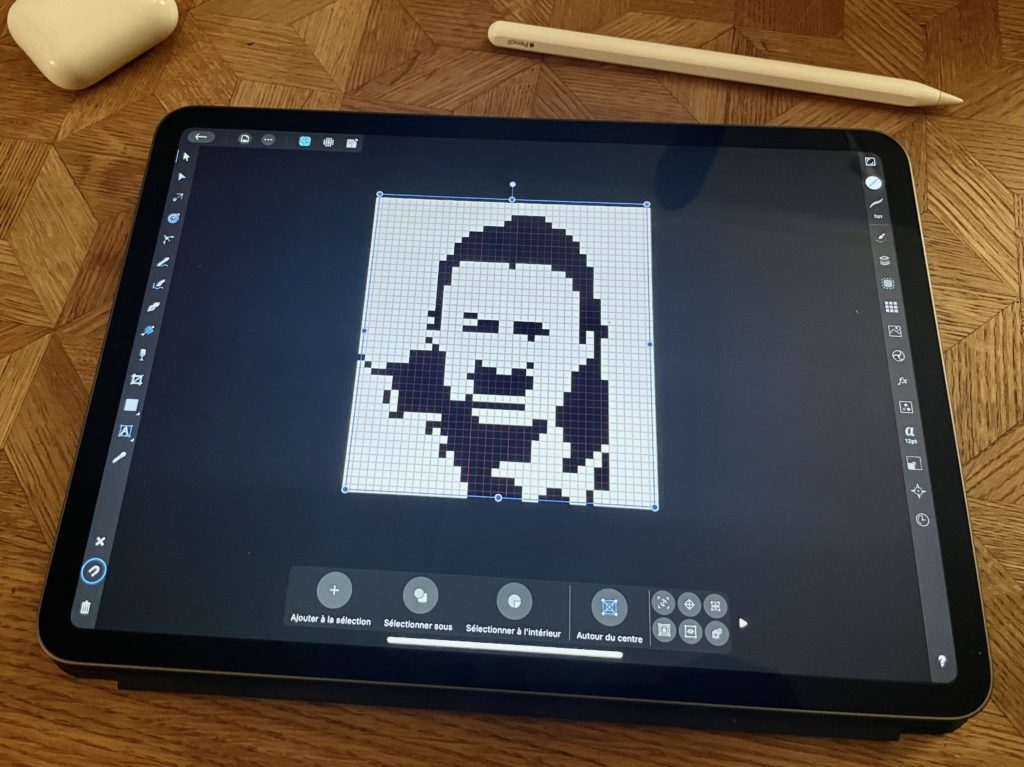
J’ai commencé par le noir. Pour m’y retrouver plus facilement, j’ai diminué l’opacité du Jpg en arrière plan. J’ai tout tracé ligne par ligne en commençant par le haut puis j’ai utilisé l’option « Ajouter » pour ne plus avoir qu’un seul calque.

J’ai ensuite tracé les autres couches de la même façon que pour la couche de noir. Ça prend un peu de temps mais quand on a fait ça on se retrouve avec un super fichier vectoriel. Fichier avec lequel on peut faire des pochoirs ou des découpes vinyles, l’imprimer aussi grand qu’on le veut ou tout simplement changer les couleurs, couche par couche.

Il n’est franchement pas nécéssaire de faire trop de nuances et donc de couches. Du moment que le visuel est clair et lisible c’est parfait. Le mieux est l’ennemi du bien ! C’est pareil pour la taille des pixels, il n’y a pas de règle, c’est sûr, mais si on va trop loin dans le détail, cela va ressembler à une photo de mauvaise qualité plutôt qu’à une image graphique.
En vrai, vectoriser l’image n’est pas obligatoire si on veut juste s’en servir sur le web pour l’imprimer sur un poster mais j’avoue être un maniaque du vectoriel !
Pourquoi s’arrêter là
J’ai reproduis ça avec une photo de crâne pour un visuel de la page d’accueil de ce site web, tu l’as peut être vu en passant… Si ce n’est pas le cas, je t’invite à aller y jeter un œil 🙂

Profites en pour visiter ce site et surtout la boutique… tu y trouveras des packs de brushes pour Procreate dont le « Procreate Tattoo Brushes Bundle » pour faire de beaux dessins comme un.e vrai.e tatoueur.euse.
D’ailleurs si ça t’intéresse, voici un code promo pour avoir ce pack à -33% … Le code promo: Beaver22
Mais revenons en à nos pixels, pour le skull je me suis permis de le compliquer un peu. Il se compose de 7 couches et d’un dégradé en arc en ciel par dessus qui est en mode de réglage : incrustation.
Mais pour le reste c’est exactement le même système que pour le précédent. Je voulais rendre un effet cyberpunk, j’ai donc ajouté quelques lettrages en coréen et un dégradé en halftones.
Si tu ne sais pas ce que c’est le halftone, je t’invite à aller lire mon article qui y est consacré!
Comment réaliser un effet halftones avec AFFINITY Photo.
en conclusion
Mon idée de départ était de comprendre la méthode pour peut être un jour, en faire des pochoirs… je n’ai pas encore essayé. Affaire a suivre!
J’espère que cet article t’a plu 🙂 et si tu as envie de suivre mon boulot de plus prêt, je t’invite à aller me rejoindre sur Insta, Facebook et Youbube
À bientôt
