Dans Affinity Designer
Dans le dernier artcile on parlait de pixelart … Aujourd’hui, je veux te montrer comment je profite, même du plus petit doodle de mon carnet de croquis ou comment recycler des vieux dessins moches dans Affinity Designer
Depuis toutes ces années à dessiner, j’ai appris qu’il ne faut JAMAIS jeter ses dessins, même si on les trouve moches ou ratés.
Quoi qu’on en pense, ça reste une idée. Il n’y a pas de bonnes ou de mauvaises idées, parfois il suffit juste de les retravailler ou de les faire évoluer ou juste d’attendre le bon moment pour les exploiter!
Voilà le résultat final

Mais D’abord
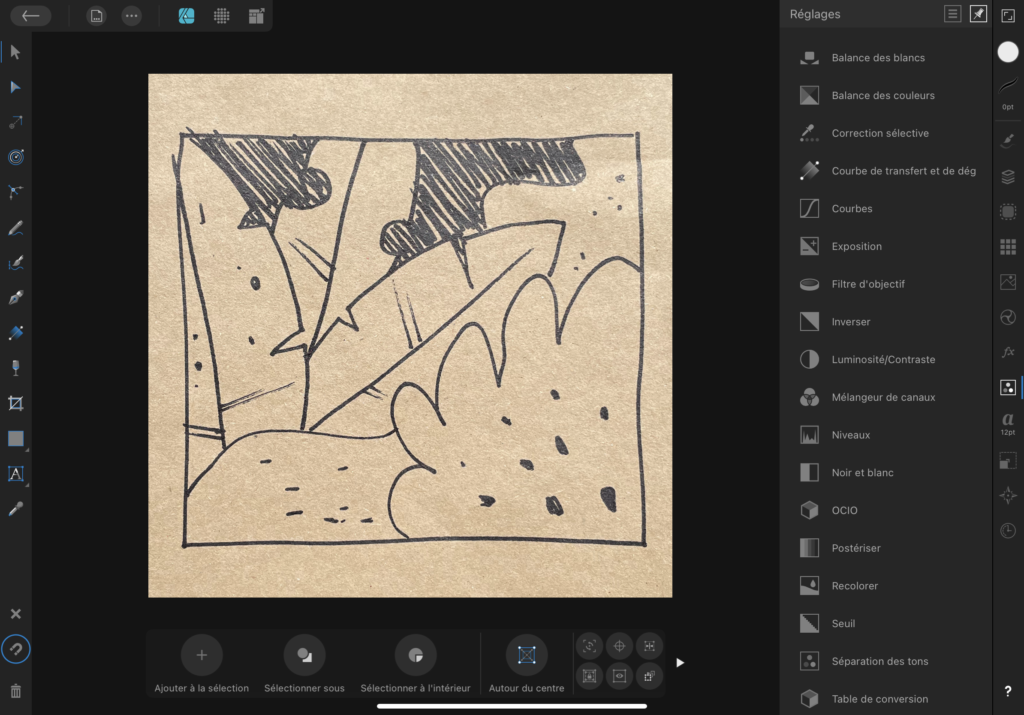
Voilà mon vieux dessin moche

Ci-dessus se trouve le croquis sur lequel nous allons travailler dans ce tutoriel. Je l’ai retrouver par hasard dans un de mes cartons de vieux papiers. Le but est de prouver qu’on peut transformer presque n’importe quoi en quelque chose d’utilisable et de très beau.
Tu peux partir d’un de tes propres dessin mais tu peux aussi télécharger ce croquis ici.
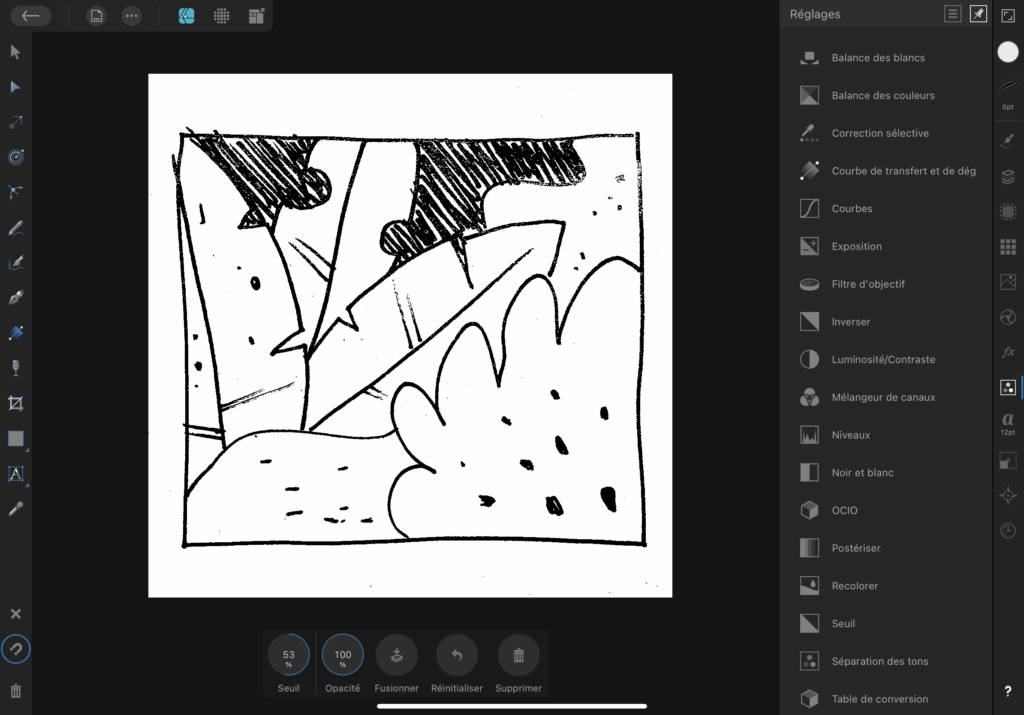
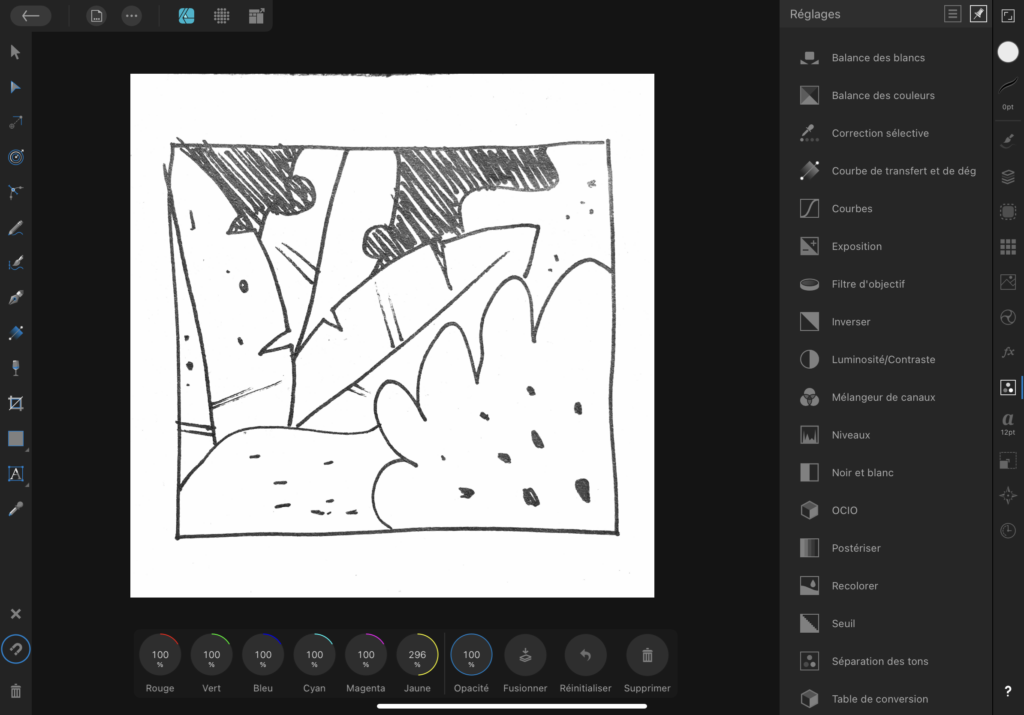
Bien que la texture du papier kraft soit superbe, je vais m’en débarrasser par souci de clarté. En appliquant un calque de réglage « Seuil » ou « noir et blanc ».

Avec ces calques, tu peux supprimer les fonds de couleur et transformer n’importe quel dessin au trait en un plan parfait pour établir tes tracés vectoriels sans te fatiguer les yeux pendant le processus.


Traçage du croquis
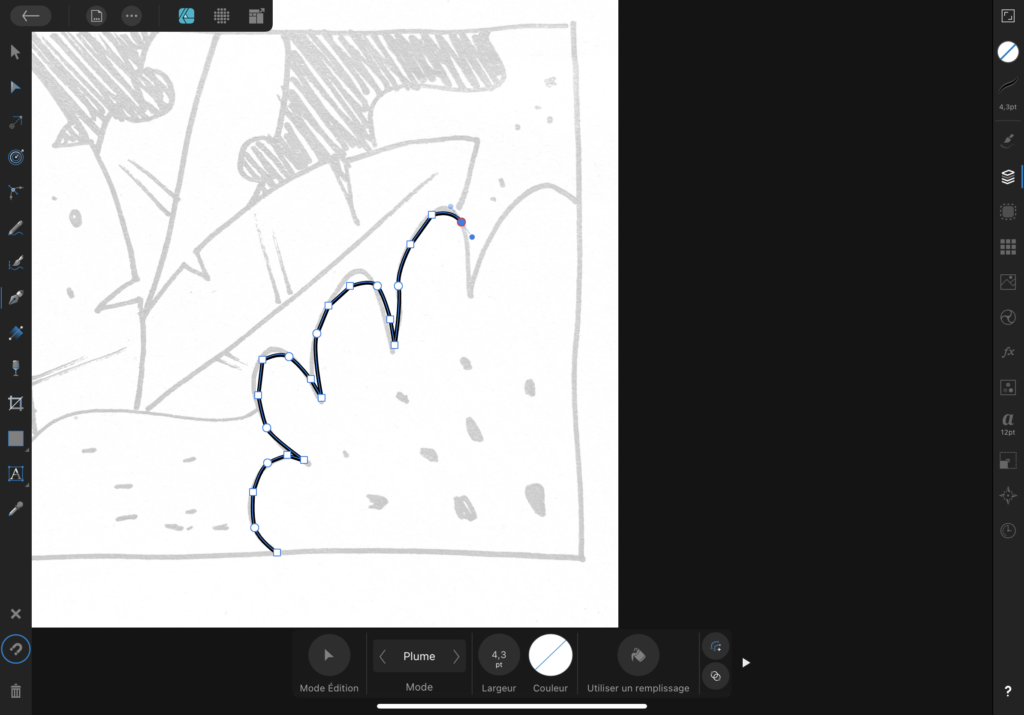
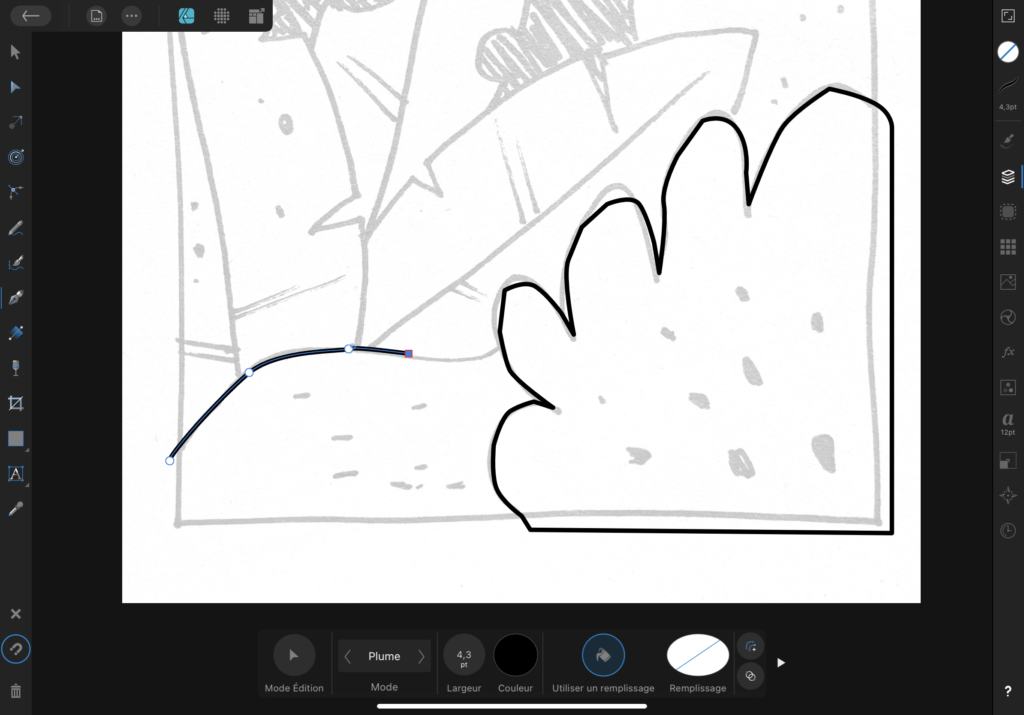
Pour commencer, verrouille le calque d’esquisse et crées-en un nouveau par-dessus. On va utiliser l’outil Plume pour tracer l’esquisse.

Ici, je ne veux garder la rugosité des lignes d’origine, donc je vais tracer des lignes vectorielles tremblantes et privées de courbes pour leur donner une finition faite à la main.

Je ne répare rien. Au lieu de ça, je vais préserver les lignes bancales et les imprécisions du dessin d’origine. Curieusement, dessiner des lignes parfaites ruinerait notre œuvre finale.
Je vais, en plus, décocher l’outil de magnétisme
Conseil : si tu souhaite mettre en valeur ce look de découpe de papier, exagéré les imperfections et les raccords approximatifs. Ça t’ aidera à créer des contours organiques plus cohérent.
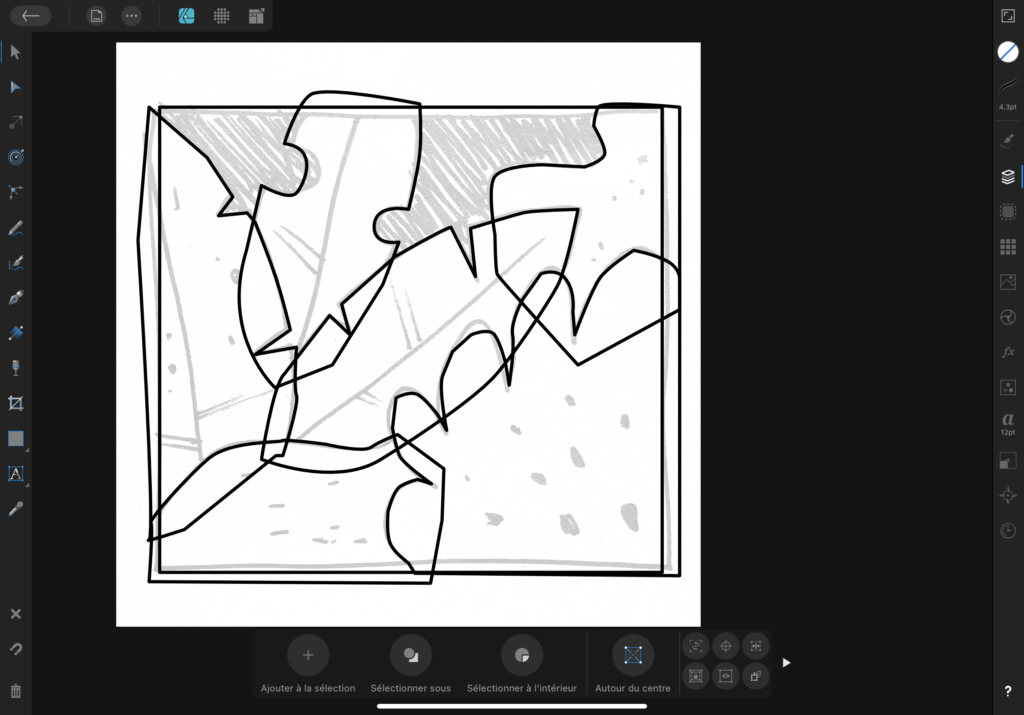
Plus j’avance et plus je continue à ajouter des formes en suivant cette méthode, plus tu peux voir que le style général s’affirme. Si tous les éléments ressemblent à ça, montre clairement que la négligence est intentionnelle.

Je repère les détails les plus pertinents et les trace de la même manière. À ce stade, tout commence à avoir un sens.
Corriger les tracés
À partir d’ici, je cache mon croquis original. Maintenant, j’ai une idée d’où je vais avec mon dessin, donc je n’ai plus besoin des tracés de référence.
À l’aide de l’outil de nœud d’Affinity Designer, j’effectue un nettoyage de base. J’essaie de ne pas passer trop de temps sur cette étape pour ne pas me sentir tenté de trop adoucir les tracés.
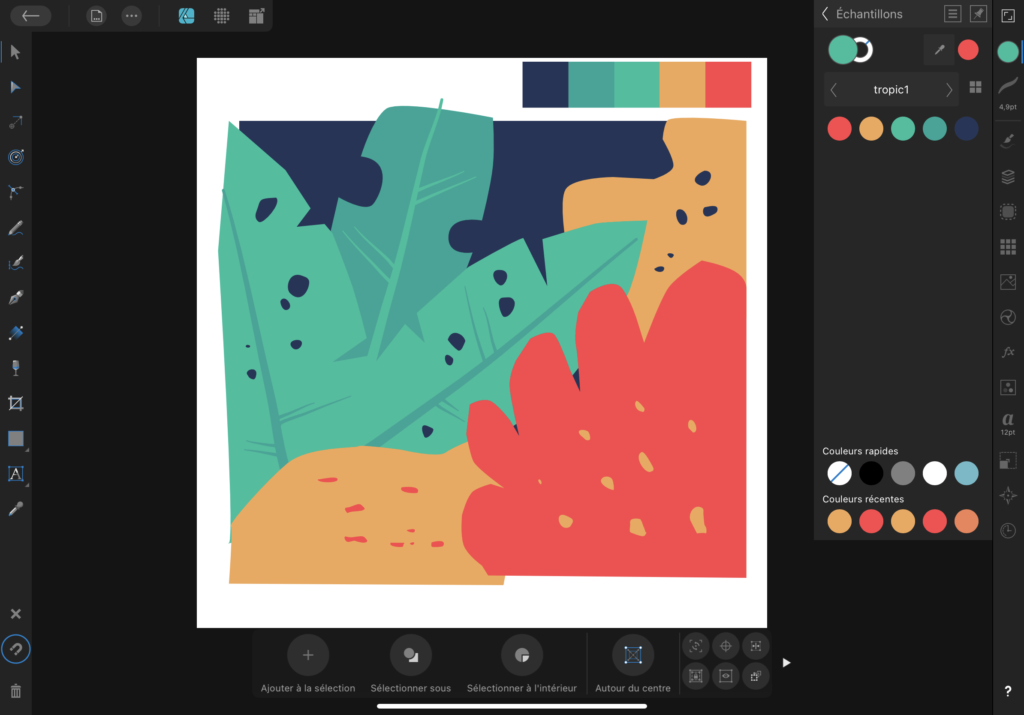
Il est temps de créer la palette de couleurs
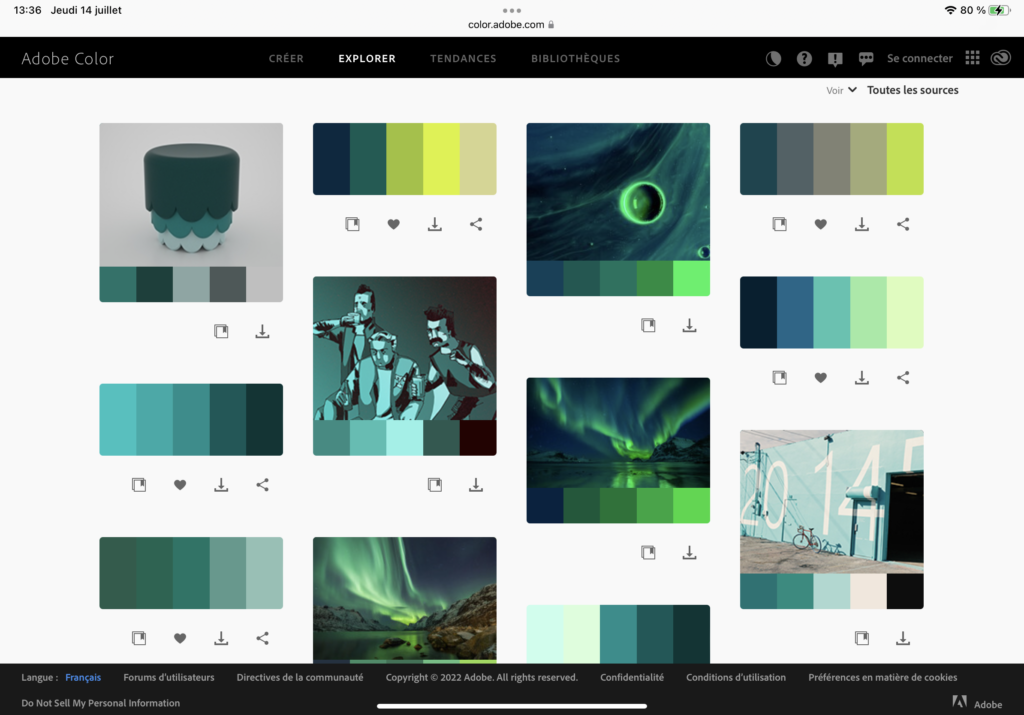
Astuce : quand tu te sens trop paresseux pour créer une palette de couleurs simple à partir de zéro. Il suffit de te rendre sur le site Adobe Color. Il est vraiment super bien fait! Moi je ne peu plus m’en passer
Dans ce cas, j’ai été dans la rubrique Explorer dans le menu supérieur. J’y ai trouvé quelques nuanciers très cools.

J’ai fais une capture d’écran de la page et recadré pour ne garder que le nuancier. Je n’ai besoin que d’une petite zone de couleur pour concentrer mon attention et pour pouvoir le placer dans mon dessin sans que ça ne prenne trop de place. Je veux une palette de cinq couleurs et le nuancier se compose de 5 couleurs donc c’est parfait.

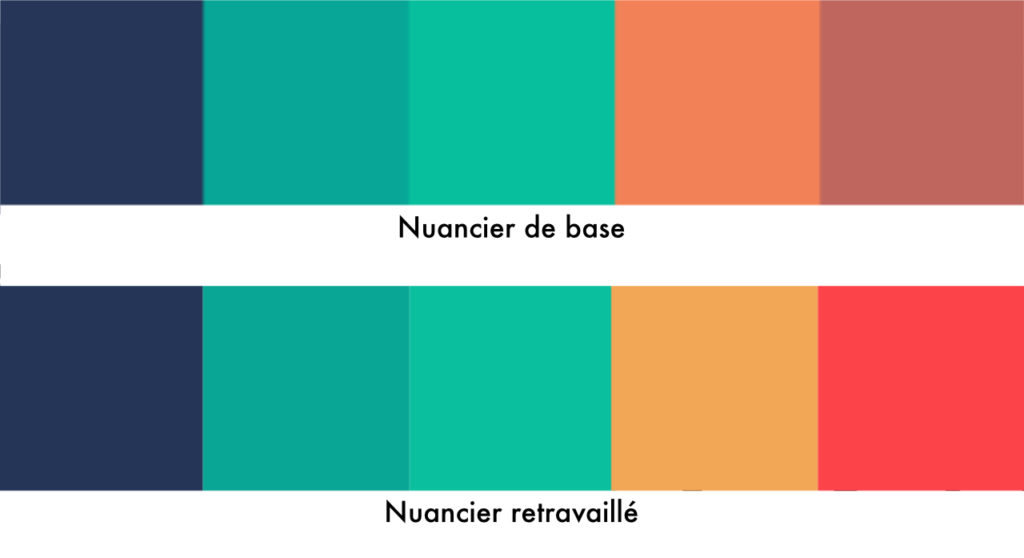
À l’aide du sélecteur de couleurs d’Affinity, j’ai extrait les couleurs
Comme je n’étais pas completement satisfait du résultat, la palette générale me semblant trop terne, j’ai décidé de peaufiner les couleurs et de les rendre plus vibrantes.

Ensuite j’en ai fais une palette.
Pour ça, il faut allez dans Studio couleurs, tout en bas du volet, ouvrir l’onglet « Échantillon ».
Puis dans le menu déroulant, choisir « créer une palette d’application »*, choisir la couleur puis de nouveau dans le menu déroulant, choisir « Ajouter le remplissage actif à la palette » et reproduire l’opération pour chaque couleur.
*Il est possible de créer une palette de document
Quand j’utilise des palettes de couleurs dans Adobe Color, je modifie toujours légèrement les couleurs comme je ne me contente pas de reprendre les affaires d’autres créateurs. Cette astuce fonctionne très bien lorsque je travaille dans des délais serrés et que je dois développer rapidement des idées de couleurs.
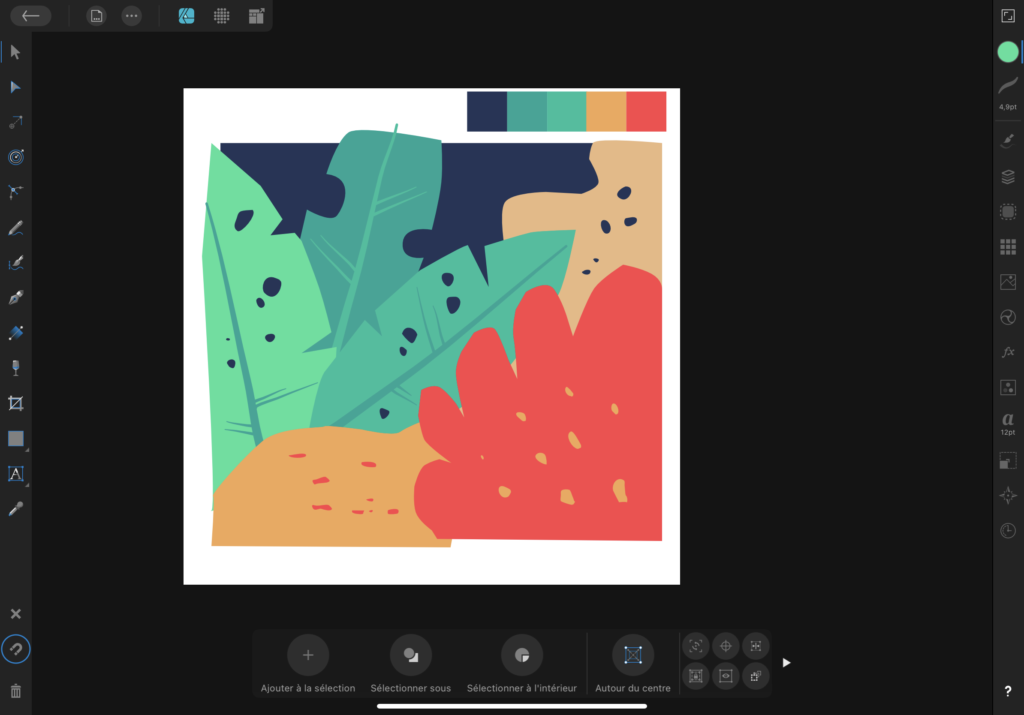
Une fois la palette de couleurs définie, j’ai rempli mes formes, voila le résultat. Personnellement je n’étais pas content du résultat!

Les règles sont faites pour être transgressées
Rien ne m’oblige à suivre mes idées de départ, surtout si c’est pour améliorer la qualité de l’illustration. j’ai modifié certaines couleurs et j’en ai ajouté d’autres pour un résultat plus agréable à l’œil.
Évidement quand on travaille pour un client qui impose un certain code couleurs c’est plus difficile de tout modifier comme on veut mais ici je peux me le permettre alors je ne m’en prive pas !
Le dessin après quelques modifications

Je trouve cette version avec ces couleurs plus propres et et mieux contrasté. J’aurais aussi très bien pu faire des testes avec d’autres palettes de couleurs.
Peut être même que tu préfères la première palette. Chacun ses goûts! C’est ça qui est beau dans processus de conception.
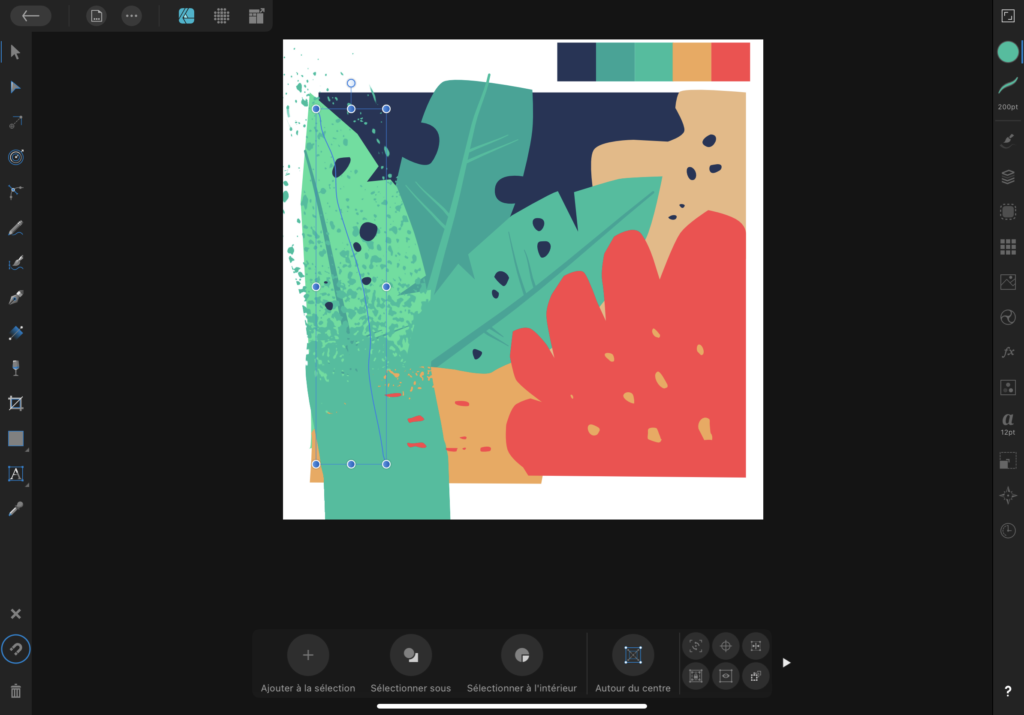
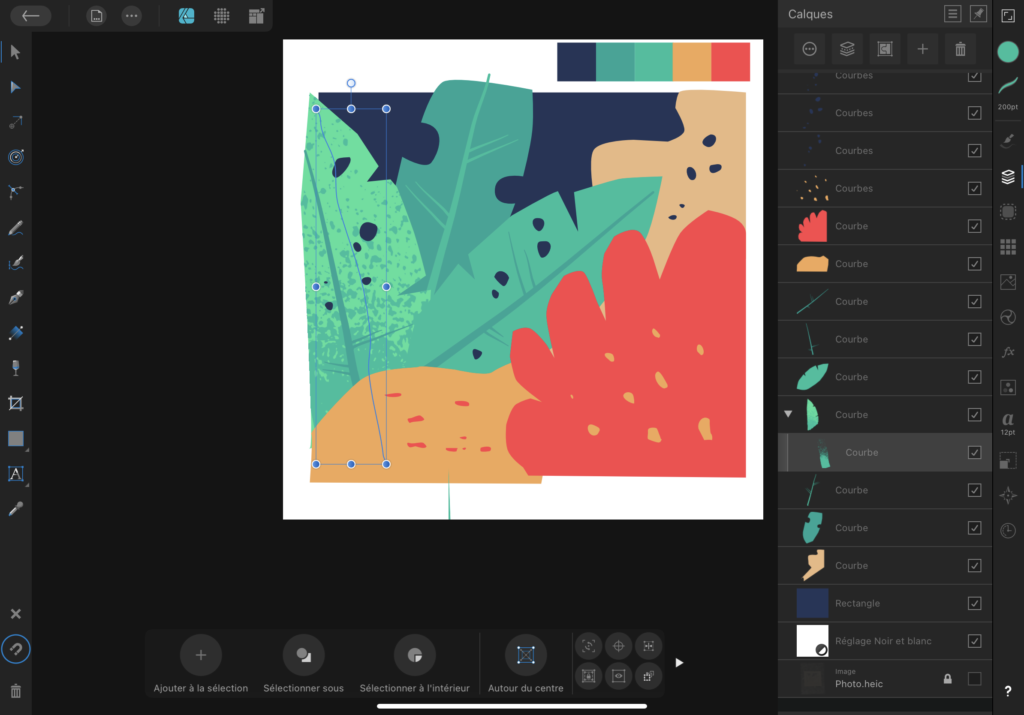
Pimenter les choses avec des textures
Je pense qu’il faut mettre un peu de textures dans tout ça. Comme les graphismes sont super simples et qu’il n’y a que quelques formes, l’ajout de textures apportera un attrait visuel et améliorera l’apparence organique que nous recherchons dans notre illustration finale.
J’ai utilisé un mini pack de brushes vectoriels pour Affinity Designer. Tu peux le télécharger gratuitement ci-dessous.
Mini pack de brushes gratuit
il te suffit de me laisser ton adresse mail pour que je puisse te l’envoyer !
Bon amusement avec ces brushes
Send download link to:


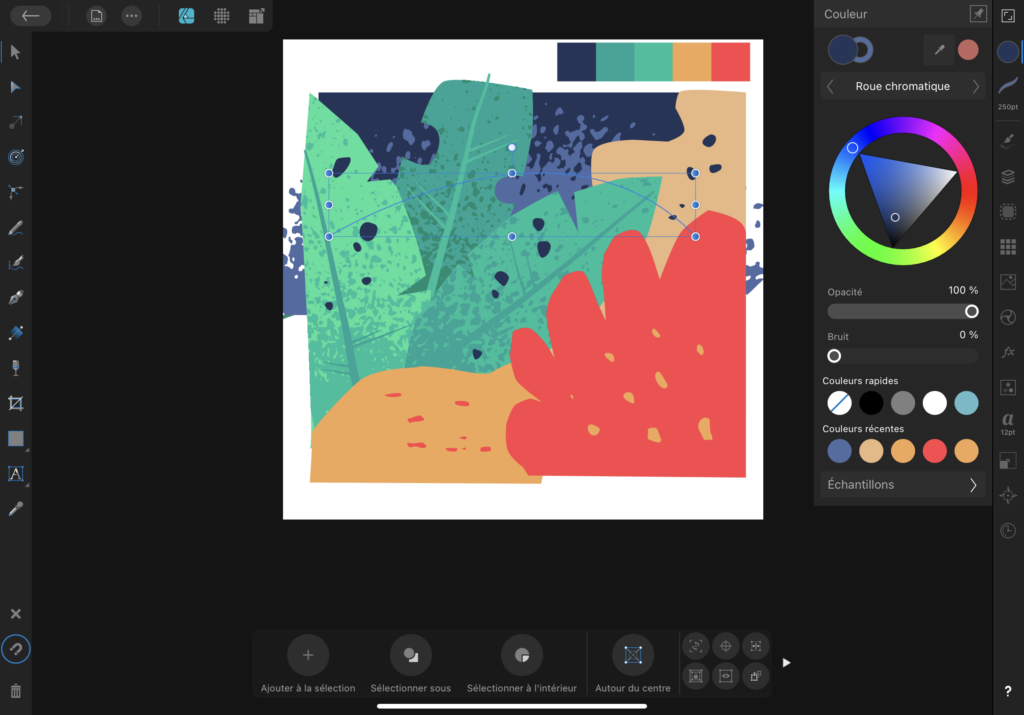
J’utilise le sélecteur de couleurs pour obtenir la couleur de base, puis à l’aide du panneau de couleurs, j’ai choisi une valeur parfois plus sombre et parfois plus claire pour créer une nuance de couleur de base.

Quand j’ai fini avec les textures, il ne me reste plus qu’a ajuster la couleur de certains éléments avec des calques de réglages « Recolorer » et le tour est joué

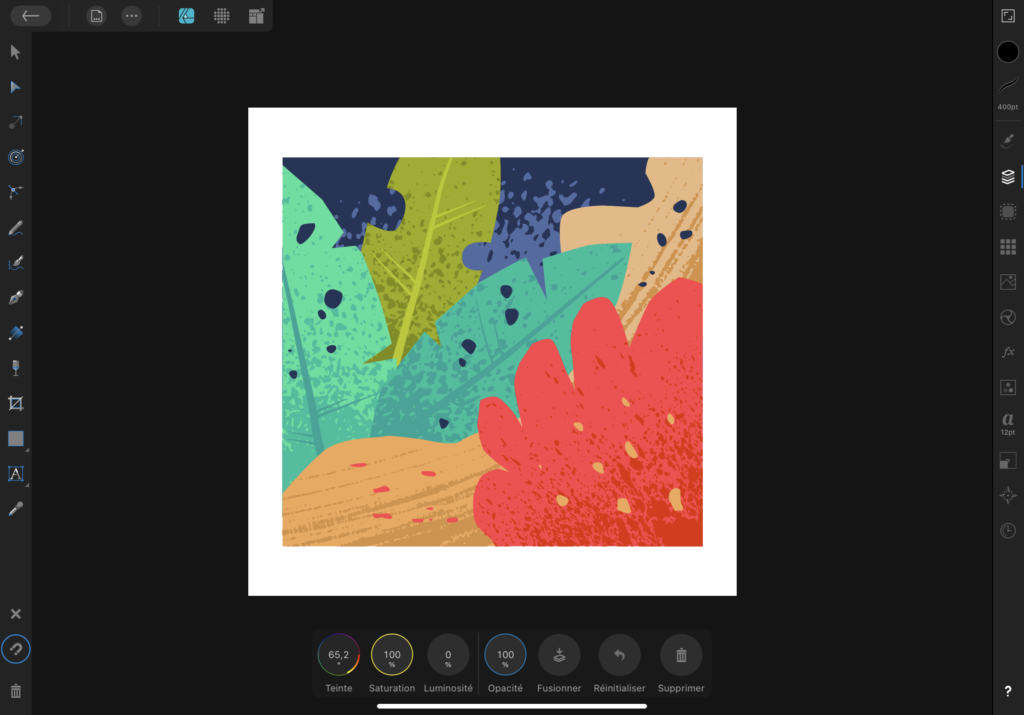
Enfin je recâdre la scène et voila le résultat!


Le pack de Brushes complet
Si le pack de brushes te plait, tu peux retrouver la version complète sur la boutique en ligne ou en cliquant ici. Attention ne tarde pas car il est en promo jusqu’au vendredi 04 novembre à minuit.
Le pack premium se compose de 39 brushes vectorielles super facile à utiliser ET à installer. Voici d’ailleurs un lien vers le site officiel des logiciels Affinity ou tu pourras trouver le guide d’installation .
