Créer un perso simple avec Affinity Designer à partir de formes géométriques
Tu as déjà vu ces illustrations très simplistes qu’on utilise de plus en plus, sur le web ou dans les pubs ? Elles ont l’air d’être composées de formes très simples, ce qui les rend universelles ! Dans le web design c’est très à la mode et quelques chose me dit que ce n’est pas prêt de s’arrêter … Cette semaine , tu vas découvrir les secrets du “simple design” et apprendre à créer un perso simple avec Affinity Designer.
Il y a quelques semaines , je te parlais de ce logiciel d’ illustration vectoriel ET bitmap ( L’article ), Affinity Designer … Mais en fait , à quelques exceptions prêt, le principe est le même si tu utilises d’autres logiciels d’illustration comme Photoshop/Illustrator ou Procreate
Je pense que ce style marche bien ces derniers temps parce qu’il se prête à merveille à l’animation (ou Motion Design) qui explose toutes les tendances actuelles ! L’image en mouvement me passionne de plus en plus ! Alors je voudrais profiter de cet article pour commencer à te parler progressivement de ces notions-là …
Le croquis de départ pour créer un perso simple avec Affinity Designer

Pour commencer, tu as besoin d’une base à suivre et si tu utilises une palette graphique , passe dans le Pixel Persona … Ensuite sélectionne un brush “Crayon” et dessine ton personnage . Si tu n’as pas de tablette sous la main, tu peux le faire sur papier et scanner ton dessin pour l’importer dans Affinity Designer par la suite !
Pour commencer nous allons nous attaquer à un perso de face ! Pas la peine de trop détailler . Tu as juste besoin d’une structure que tu pourras étoffer par la suite .
Pour ce tuto j’avais envie de faire un bucheron ( d’où la hache hehe ) et j’ai décidé de l’appeler Joe le bucheron ! Oui je sais c’est super original …
Les formes de bases

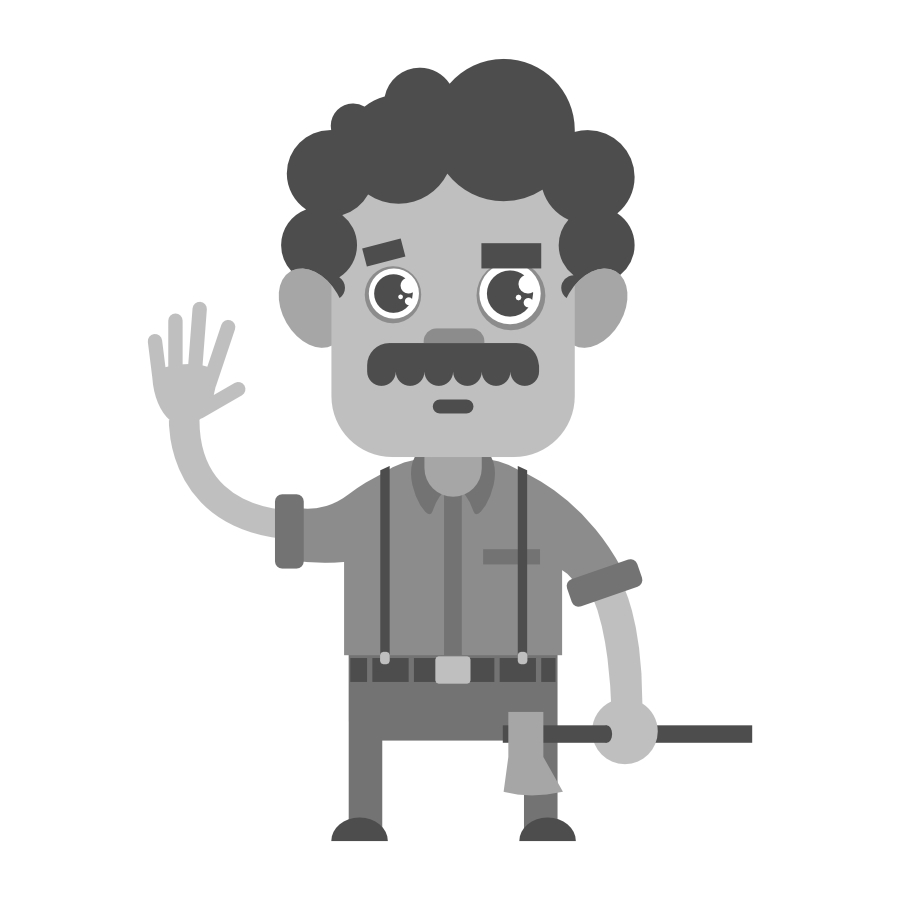
Maintenant que tu as ton dessin … Il ne reste plus qu’à passer dans le Designer Persona ( et importer ton dessin si tu l’as scanné ). Puis composer ton personnage avec des formes vectorielles simples comme dans l’illustration ci-contre .
Comme tu peux le voir à ce stade, je ne me suis pas concentré sur les couleurs … Je me suis contenté de placer des formes et des tracés dans une nuance de gris… Pour pouvoir choisir plus facilement les couleurs par la suite !
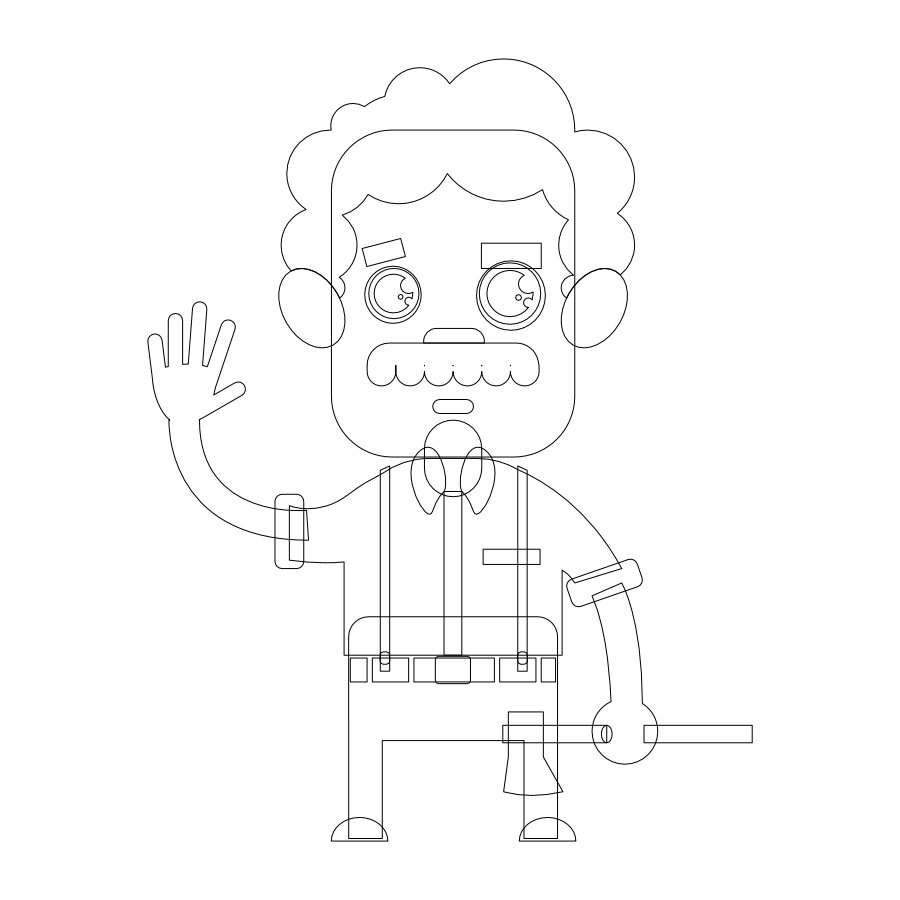
Les tracés

Pour mieux comprendre , voici ce que ça donne avec uniquement des tracés … On voit encore mieux l’usage de formes simples. Ça sera encore plus évident dans la vidéo que je t’ai préparée un peu plus loin dans l’article !
Bon, ici , notre bon vieux Joe est tout gris ! Et malgré le fait que je trouve ça déjà pas mal … Ce n’est pas ce que je veux . Ce que je veux, c’est un Joe qui respire la joie de vivre et pour ça … Il faut de la couleur !
Les couleurs

C’est ici qu’on passe aux choses sérieuses … Du coup si ton perso te plait en noir et blanc c’est bon signe ! Ça veut dire qu’il sera encore plus cool en couleurs .
Sur la vidéo, tu verras que je n’ai pas fait comme ça. J’ai voulu mettre les couleurs en créant mes formes, mais je savais exactement ce que je voulais comme nuances …
Si tu es dans la découverte et l’expérimentation je te conseille de choisir tes couleurs toutes ensembles à la fin de la création, pour pouvoir réfléchir à ça comme un ensemble cohérent ! 😉
Avant de passer à l’étape suivante nous allons avoir besoin de réorganiser un peu les calques et les formes … Nous devons regrouper certaines formes ( comme les formes bleues du pantalon de Joe ) avec l’aide de l’outil Merge. Ça simplifiera le travail quand il faudra ajouter de la texture!
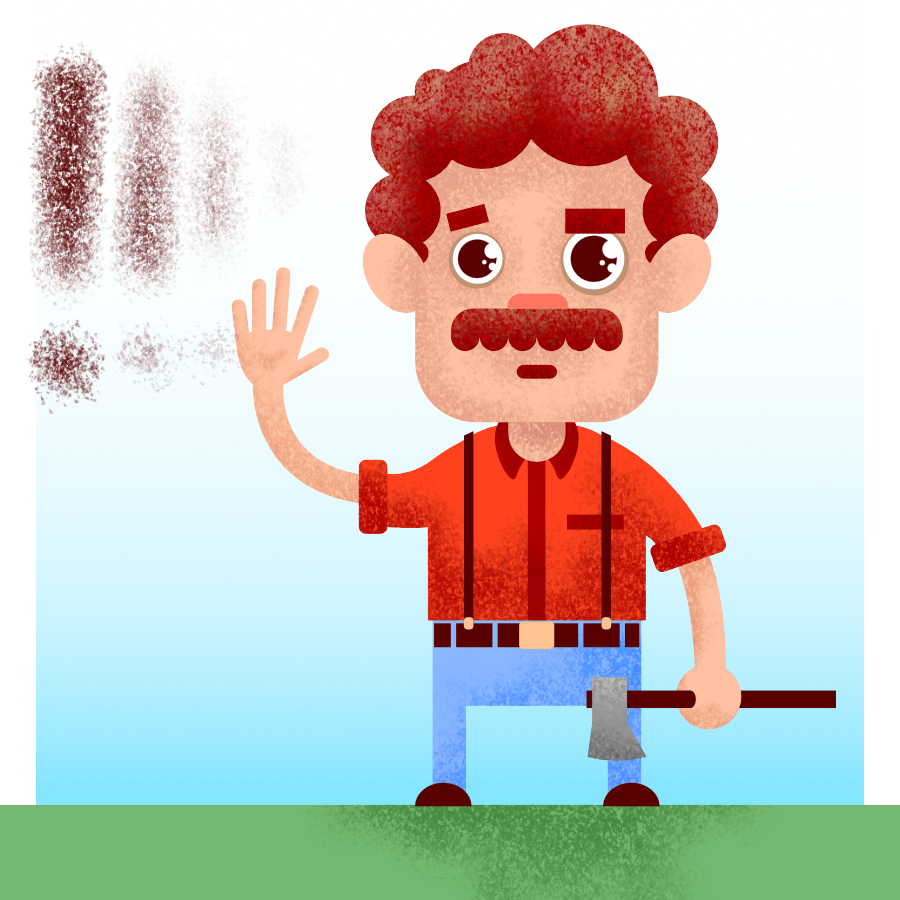
La texture

C’est la dernière étape du processus et, pour moi, la plus amusante, car c’est à ce moment que tu vas voir ton personnage prendre vie ! Pour pouvoir réaliser cette étape tu vas repasser dans le Pixel Persona et aller te choisir un brush de texture dans la boite à outils qui y est consacrée ! Par exemple, tu peux trouver deux ou trois chouettes brushes dans le volet “effets” …
Mais si tu veux une super astuce secrète tu peux aller télécharger gratuitement un pack de brushes de textures sur le site de Frankentoon : Texturizer Pro ! Ça en vaut vraiment la peine !
L’idée c’est de te choisir un brush et de faire les ombres et les lumières avec des nuances plus sombres ou plus claires que la couleur que tu as choisie pour chaque partie … Par exemple pour la chemise de Joe la couleur choisie est le rouge, alors je vais choisir une couleur plutôt bordeaux pour faire la texture et les ombres !
Voici une petite vidéo qui t’explique comment créer du volume à partir d’une forme plate … Avec et sans texture .
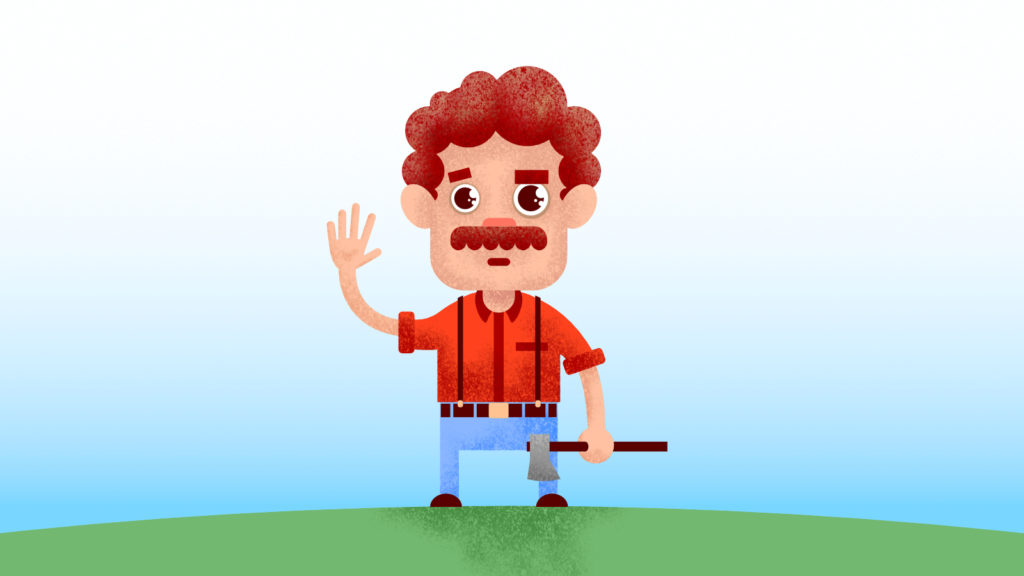
Pour les cheveux ( la partie la plus exposé à la lumière ) je vais ajouter sur le dessus des coups de brush dans une couleur plus claire que celle des cheveux … Une sorte de beige dans ce cas-ci ! Enfin je suggère l’ombre de notre brave bucheron et je n’ai plus qu’à créer le fond. Dans ce cas un dégradé de bleu vers le blanc suffira . Je te parlerai de création d’arrière plan dans un prochain article !

La vidéo pour créer un perso simple avec Affinity Designer!
Ça va devenir une habitude pour ce type d’article ! J’adore associer au texte une petite vidéo qui complète la session … Après la théorie il n’y a rien de tel que le voir faire en mouvements pour tout bien comprendre . Si ça ne se fait pas tout seul tu peux cliquer sur le petit engrenage dans la barre d’option de la vidéo et choisir la résolution maximum, afin d’ avoir une meilleure qualité d’image .
J’espère que cet article t’a plu et si c’est le cas n’hésite pas à m’écrire pour me le dire ( ça fait plaisir ) … Si , au contraire , quelques chose ne te semble pas juste ou pas clair, tu peux me le faire savoir pour que je vois avec toi en direct, et que je corrige l’erreur ici ! C’est vraiment important pour me permettre de proposer du contenu toujours plus agréable à lire et plus facile à comprendre. MERCI au passage pour tous les super retours que vous me faites tous chaque jour… Ça m’encourage encore plus et me motive à continuer <3
Je viens de m’installer une petite application de motion design de derrière les fagots et je pense que cet article va me permettre d’enchainer sur des notions d’animation ! Donc , affaire à suivre …
